Als iOS Nutzer habe ich schon öfter von iBeacons gehört, kleine Bluetooth 4.0 Transmitter (BLE – Bluetooth Low Energy), die über eine einzigartige Kennung zum Beispiel zur Indoor-Navigation genutzt werden können.
Im Grunde kannst Du Dir das so vorstellen: In einem Museum verteilst Du zu jedem Kunstwerk so einen kleinen Transmitter und dann schreibst Du eine App, die die UUIDs der iBeacons kennt und Dich zum einen durchs Museum führt, zum anderen genau weiß, vor welchem Kunstwerk Du stehst und die App zeigt Dir dann die Informationen zum Kunstwerk an.
Jetzt geht es hier aber gar nicht um iBeacons, sondern um eine Alternative von Google, die Eddystone genannt wird und unter anderem das „Physical Web“ unterstützt. Die Google alternative gibt es seit 2015 und ist noch nicht so wirklich weit verbreitet. Der Gedanke ist jedoch ganz ähnlich, wie bei den iBeacons von Apple, nur dass der Beacon unter anderem auch eine https-URL übergeben kann, die dann eine passende App direkt nutzen kann – es braucht also kein „besonderes Wissen“ über die UUID des Beacons, weil der Beacon seine URLs im Klartext kommuniziert (naja, die werden in hex übergeben, aber wir wollen mal nicht so pingelig sein).
Der Gedanke ist ganz cool. Anstelle eine spezielle App zu brauchen, könntest Du so im Museum vor einem Kunstwerk stehen und die URL führt Dich zu einer Webseite, die Dir alles über das Kunstwerk erzählt. Die Einsatzmöglichkeiten sind natürlich vielfältiger, URLs zum Menü eines Restaurants, Sonderangebote für den Supermarkt, eine Bezahlseite für die Parkuhr, …
Das Format wird selbstverständlich von Android unterstützt, aber wie nutzt man das unter iOS?
Die einfachste Lösung ist es, Google Chrome zu installieren und dann das Chrome Widget zu installieren. Hier die nötigen Schritte, unten findet Ihr dann noch eine bebilderte Fotostrecke, mit den einzelnen Schritten und ein paar Annotationen, damit es leichter verfolgt werden kann.
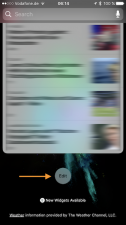
- Vom Home-Bildschirm wische einmal nach rechts, damit die iOS Widgets angezeigt werden. Scrolle ans Ende der Seite und klicke auf „Bearbeiten“
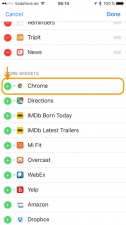
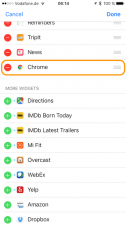
- Aus der Liste der möglichen Widgets, wähle Google Chrome aus
- Schiebe das Chrome Widget dann noch schnell an die gewünschte Stelle
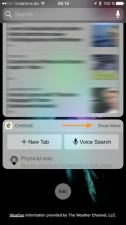
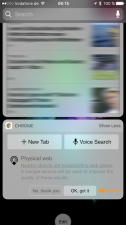
- Sobald Du nun das Chrome Widget siehst, klicke einmal auf Mehr anzeigen (show more)
- Du erhälst eine Information zum Physical Web, lies Dir das durch und wenn Du es nutzen willst, klicke bitte auf „OK, got it„
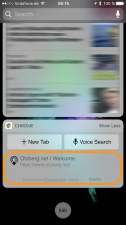
- Ab sofort werden die Physical Web Informationen in diesem Widget angezeigt
Mehr Informationen, wie man Widgets hinzufügt, erhälst Du auch direkt bei Apple. Unter https://support.apple.com/de-de/HT207122 gibt es da eine wirklich gute Anleitung, die auch die Force Touch Methode beschreibt.
Kurz möchte ich um Entschuldigung bitten, dass meine Screenshots immer englisch sind – in der Firma bestehen die Kollegen darauf, dass alle für die Firma genutzten Geräte auf Englisch laufen.
Aber jetzt mal „Butter bei die Fische“…
Ich lebe ja auf dem Land und habe deswegen noch keine echte Möglichkeit gefunden die alltagstauglichkeit des Physical Webs und der Eddystone Beacons zu testen. Was man so „Googlen“ kann scheint leider nicht vielversprechend.
Über die Möglichkeit selbst bin ich gestolpert, als ich rausfinden wollte, wie man aus seinem Raspberry Pi 3 einen iBeacon macht, dazu bald mehr, und fand diese Google Lösung halt auch spannend, weil sie aus meiner Sicht einen großen theoretischen Vorteil hat – es braucht keine spezielle App (naja, auf Android braucht es die nicht) und die URL ist im Klartext verfügbar.
Viele Hardware-Beacons, die man so kaufen kann, können sowohl das eine, als auch das andere System unterstützten, aber leider geht es oft nicht gleichzeitig! Die günstigsten Beacons kosten knapp €15 (z.B. Forecum 200 Bluetooth Beacon) und können dann oft nur entweder das eine oder das andere Format nutzen. Beacons, die beide Formate gleichzeitig unterstützten gibt es online ab knapp €40 (z.B. Kontakt.io Bluetooth Beacon Pro).






0 Kommentare